MOBILE RESPONSIVE/OPTIMISED WEBSITE
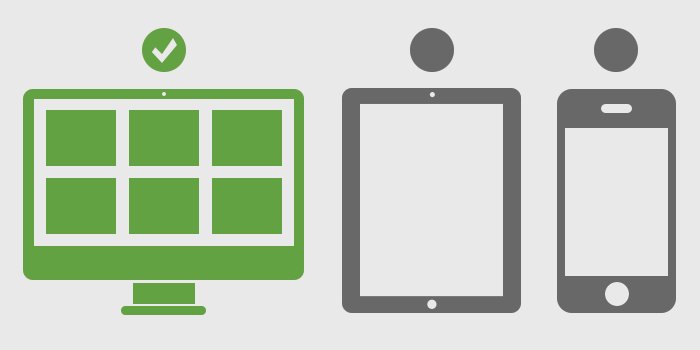
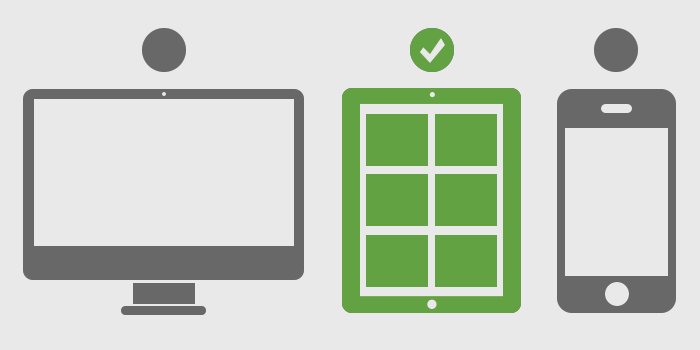
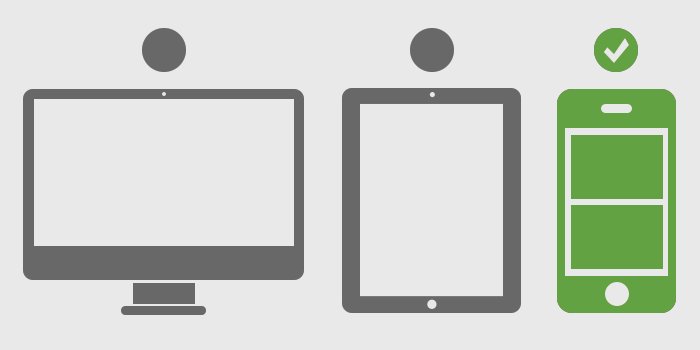
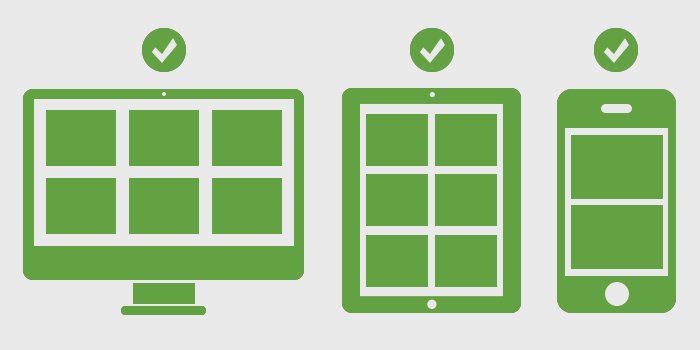
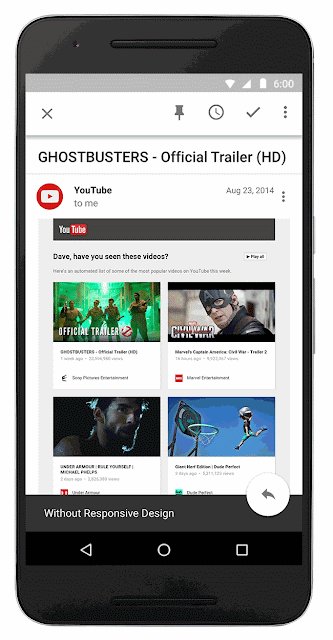
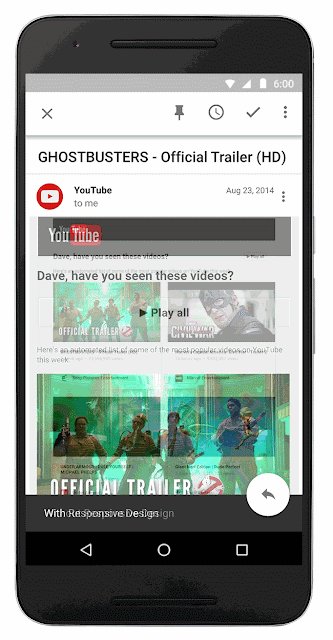
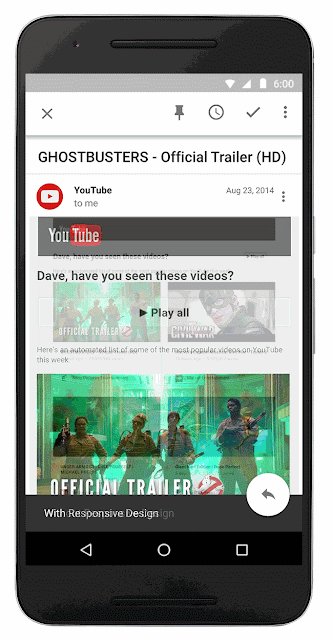
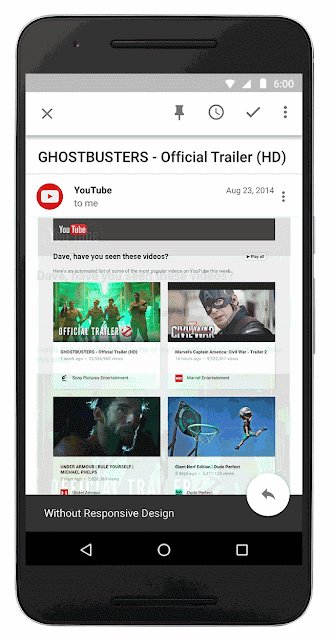
Mobile responsive websites automatically adjust their layout and content to fit the screen size and resolution of the device being used to access the website. This means that users do not have to zoom in or scroll horizontally to view content, making the website more accessible and user-friendly.


Mobile responsiveness refers to the ability of a website or an application to adjust its layout and content according to the screen size of the device on which it is viewed. In other words, a mobile responsive website is one that can be easily viewed and navigated on any device, including smartphones, tablets, and desktop computers.
Mobile responsiveness is critical in today’s digital world, as more and more people are using mobile devices to access the internet. A website that is not mobile responsive can lead to a poor user experience, lower engagement, and ultimately, lower conversions.
